相信有不少小伙伴都在github上创建了属于自己的博客,其中用Hexo的Next主题应该不少,那么,我们究竟该如何将博客的流量引流到微信呢?今天就来带你看一看。
如何引流
现在网上有一种套路,当你在看别人博客时,只能看一半,想继续看的话,需要扫码关注别人的公众号才能继续,这样的话,你的公众号粉丝自然就能蹭蹭上涨。
这里需要解决两个问题:
- 文章看到一半就不允许继续观看
- 关注你的公众号后才能继续观看
这里我是借助了OpenWrite中的引流工具实现的。
导流
当你注册进入OpenWrite后,会有一个博客导流公众号功能,添加完相应的信息后,即可获得一段具有隐藏功能的JS代码:

如何设置文章看到一半
这就需要我们在文章模块页面增加相应的隐藏功能,并且能够展示二维码并锁住页面。
增加自定义swig文件
进入你的博客文件夹,在themes\next\layout\_custom文件夹中,新建一个hide.swig文件(这个文件夹专门用来存放自定义的一些代码),复制上文提到的JS代码,注意id的值,它默认用的是container,我设置成了container-1。
修改文章模板文件
进入你的博客文件夹,在themes\next\layout文件夹中,会有一个_layout.swig文件,这就是你的文章模板文件。其中有一段内容是:
1 | <main id="main" class="main"> |
id为content的地方,就是你的文章内容,这时候你可以在外面再嵌套一层div,其id就是上面我设置的container-1:
1 | <main id="main" class="main"> |
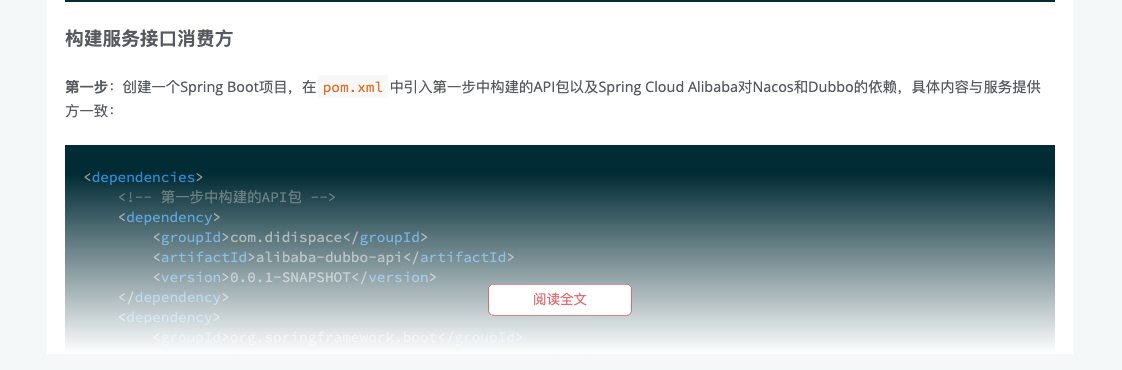
此时就可以发布你的博客,现在你的文章就会产生阅读全文的按钮了:

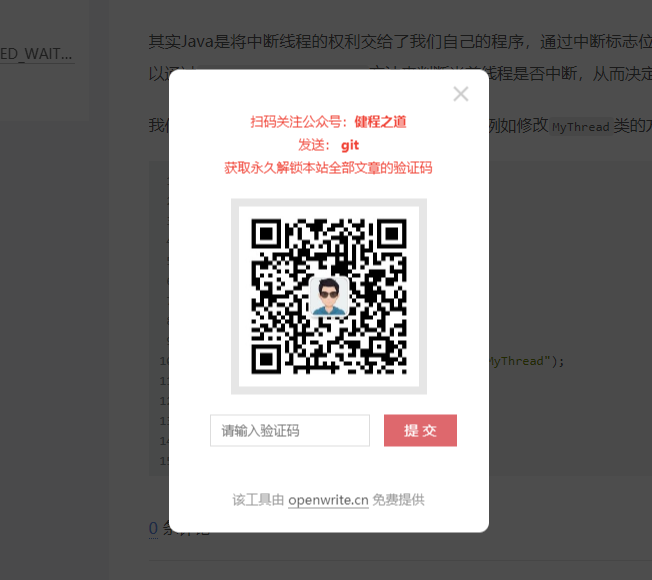
按下这个按钮,就会弹出相应的二维码和你当初设置的关键字:

微信公众号自动回复设置
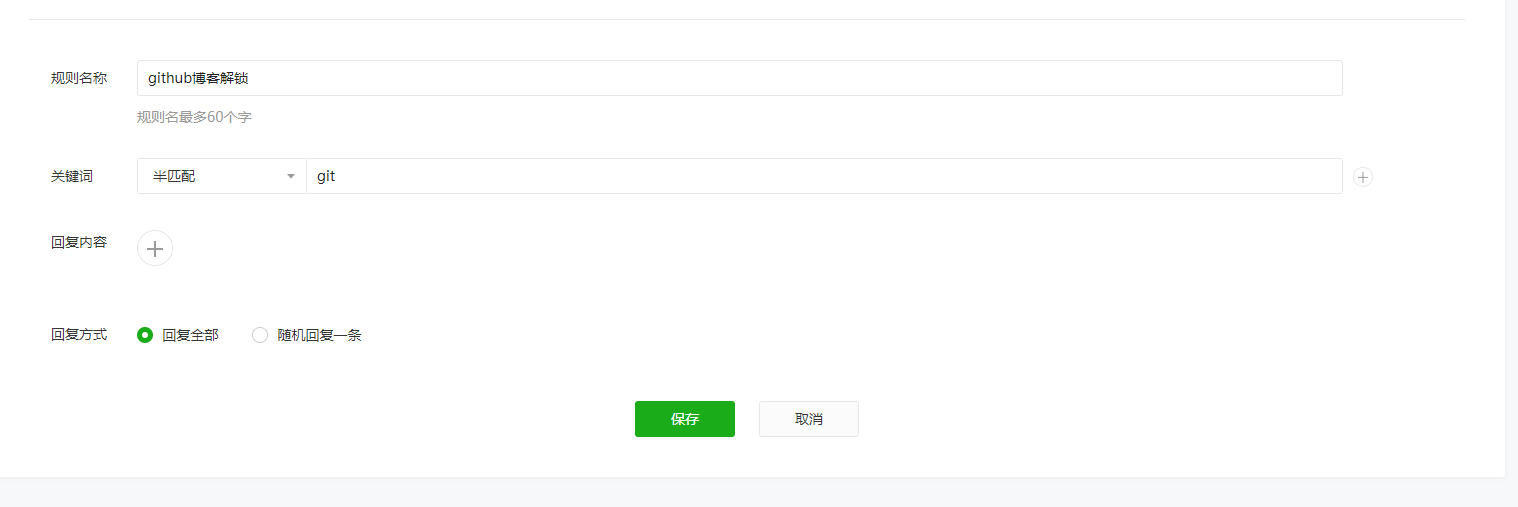
在微信公众号后台页面,选择自动回复-关键词回复,点击添加回复:

填写规则名称、关键词(你当初在OpenWrite中设置的),回复内容选择文字,填上OpenWrite中返回的那段文字。

此时,当别人关注你的公众号并输入关键字后(比如我设置的关键字就是git),就会显示回复了

总结
如果你的博客有一定的日活,那就千万不要错过这种微信涨粉、互相引流的机会。如果大家有什么疑问,欢迎在下方留言。

